
Our digital experiences — whether they involve updating Twitter, reading a web page, using an app or filling out a form — do not typically take place in single bursts. Rather, they take place incrementally, with each step gradually (hopefully) moving us toward our goal. Some of the most important signposts along that incremental journey are the words that guide our way. There’s a name for it — microcopy.
“Microcopy is small yet powerful copy,” says user interface designer Joshua Porter. “Don’t judge it on its size…judge it on its effectiveness.
Effective microcopy serves multiple purposes for web content and user experience:
- It provides clarity, direction and instruction
- It confirms and provides reassurance for user expectations and decisions
- It keeps promises
Wait, what? Promises? Yes, promises. You’ve likely heard the adage that a brand is a promise to your customer. Well, consider microcopy a foot soldier for your brand, doing the dirty work of holding your users’ hands through the transactions and experiences that ultimately shape their perception of your institution.
User Experience = User Empathy
Many of our transactions in higher ed — donating money, registering for classes, applying for school — are charged with emotion. We should respect that by crafting forms and interfaces with language that tacitly acknowledges the significance of the task to hand and guides the user toward completion with ease and confidence.

“A smidgen of well written copy goes a long way to reassure the nervous prospect,” says Relly Annett-Baker. “Microcopy often says a lot in a few words but without those words you could leave room for doubt.”
Crafting microcopy means being not just attentive to user needs, but anticipatory of and responsive to them. It’s a kind of empathy, really.
Microcopy, says Porter, “answers a very specific question people have and speaks to their concerns right on the spot. And because its so contextual, microcopy isn’t always obvious.”
Microcopy also provides us with an opportunity, beyond just instruction and clarification, to exude friendliness, humor and other human tones that help build our relationship with the user.
Microcopy and User Experience
Content strategists, Amy Thibodeau at Contentini wisely points out, “rarely talk about the expanding world of web applications and the implications of user interface (UI) copy for our practice.” She elaborates:
…User interface content still sits squarely on the shoulders of the technical team, with the lucky ones having some input from user experience and maybe marketing. Too often, the user interface content is slapped on quickly as a last step, with little thought to the importance of language to the overall usability or success of the application.
What does this include? Thibodeau lists: “text on labels, buttons, menus, sub-menus, notifications when a user has fulfilled an action.” Sure, these are small bits of content, but their brevity does not preclude their importance or the need to be strategic in developing them. You may need to develop personae for user testing, create a microcopy style guide or list the relevant microcopy content types and categories — basically, apply the same principles of content strategy that you would elsewhere.
Higher ed is home to lots of complex technical products: admission applications, course registration systems, events calendars and content management systems, to name a few. Don’t leave your developers holding the bag, and don’t let their skill go to waste because poor copy compromised the effectiveness of their application.
Think through your error messages, form field descriptions, email autoresponders and template responses and 404 pages. (Speaking of which, the 404 page on the University of Michigan-Flint website is one of my recent favorites.) Use A/B testing to gauge the effectiveness of your microcopy. In their November 2010 presentation on style guides for Content Strategy New England, Mandy Brown and Erin Kissane even recommended incorporating style guidelines directly into the framework of your content management system. Also, with more and more users engaging with us on the go, we must pay due attention to the copy we employ for mobile websites and applications.
“The very fact that you have so few words to express a great deal means that you need to be even more sure about your language choices,” says Thibodeau.
Microcopy and Social Media
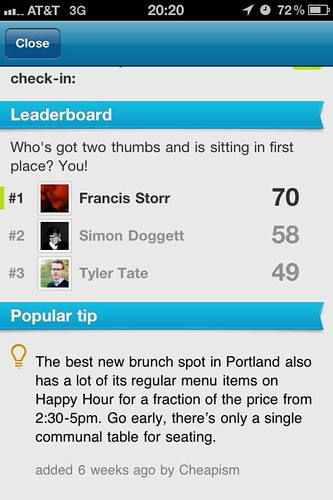
In the short-form world of social media, microcopy is of particular importance. The location-based service Foursquare is a great example of smart use of snappy yet informative microcopy.

In terms of the content you add to Foursquare, construct your tips and to-dos carefully. (Check out Harvard’s Foursquare page for some good examples.) Consider your audience and your goals in using Foursquare when shaping your voice. (Thanks to content strategist Margot Bloomstein for pointing out this thorough Foursquare style guide found on the About Foursquare blog.)
There are also important microcopy elements on your Twitter and Facebook profiles. Your Twitter bio — as a place to share information, impart personality and insert relevant search keywords — can make an even stronger impression than your avatar. (GigaOM provides some tips on creating a good Twitter bio.)
Also, the About box on the info tab of your Facebook page also shows up in your page’s left sidebar. While less searchable, the text in this box can still give users a good sense of what your page is about.
Examples and Conclusion
- The microcopy group on Flickr, created by Joshua Porter, offers a ton of great examples to learn from.
- Contentini offers a case study of poor microcopy in both error messages and emails from Apple.
Microcopy illuminates function and intent. Without effective microcopy, your users are left fumbling in the dark. How are you using microcopy? What are some other great examples we can learn from?

Hi Georgy,
Thanks for this informative article. Do you have any suggestions on how to document and track microcopy, including buttons and hovers, etc, during a software or interactive website development project?
Thanks,
Matthew